NVIDIA Omniverse Code는 커스텀 Extension을 제작하고 관리할 수 있는 개발 환경입니다.
이번 글에서는 Omniverse Code에서 Extension을 직접 생성하고, 이를 GitHub에 업로드하여 배포하는 과정을 단계별로 정리해보았습니다.
PDF에 포함된 모든 이미지가 자연스럽게 삽입될 수 있도록 구성하였으며, 개발 환경 준비 → Extension 생성 → GitHub 업로드 및 공개 → Omniverse Extension 등록까지의 전체 플로우를 다룹니다.

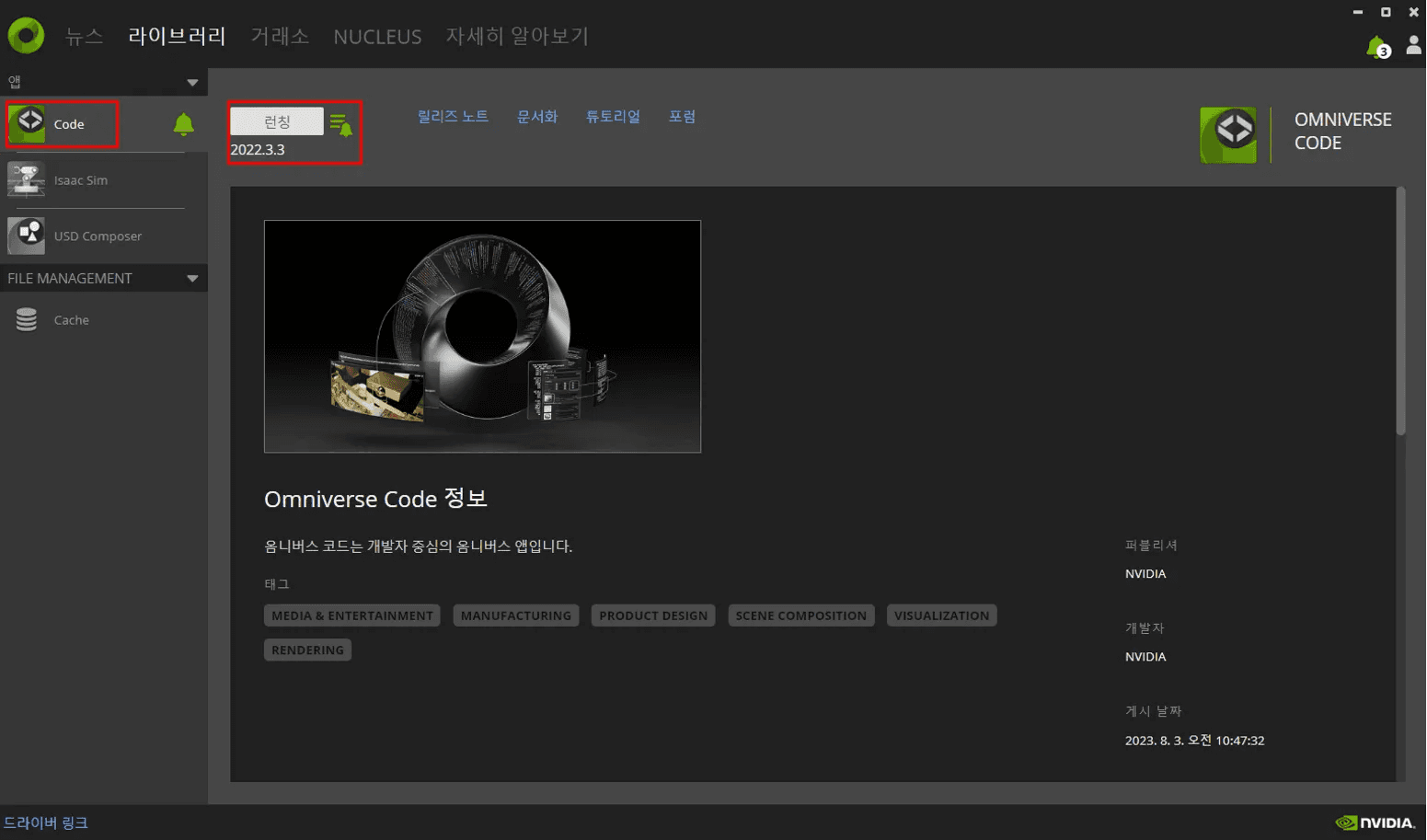
1-1. Omniverse Launcher에서 Code 설치 및 실행
NVIDIA의 Omniverse Launcher를 실행한 뒤, Code 앱을 설치하고 실행합니다.

1-2. Visual Studio Code 설치
Extension 코드를 수정하고 GitHub와 연동하기 위해 VS Code를 설치합니다.

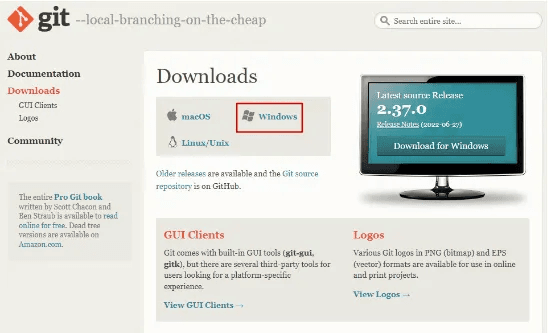
1-3. Git 설치
Extension을 GitHub에 업로드하기 위해 Git도 설치합니다.

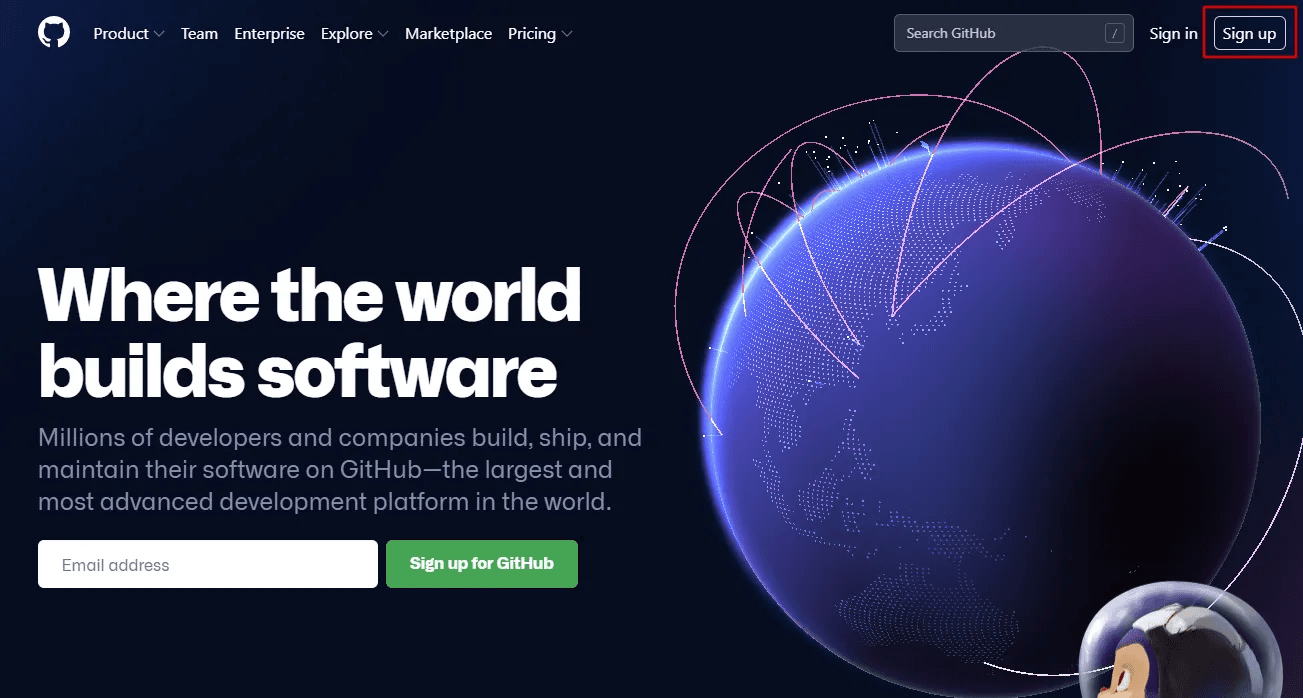
1-4. GitHub 계정 생성
코드를 업로드할 저장소(repository)를 만들기 위해 GitHub 계정을 생성합니다.

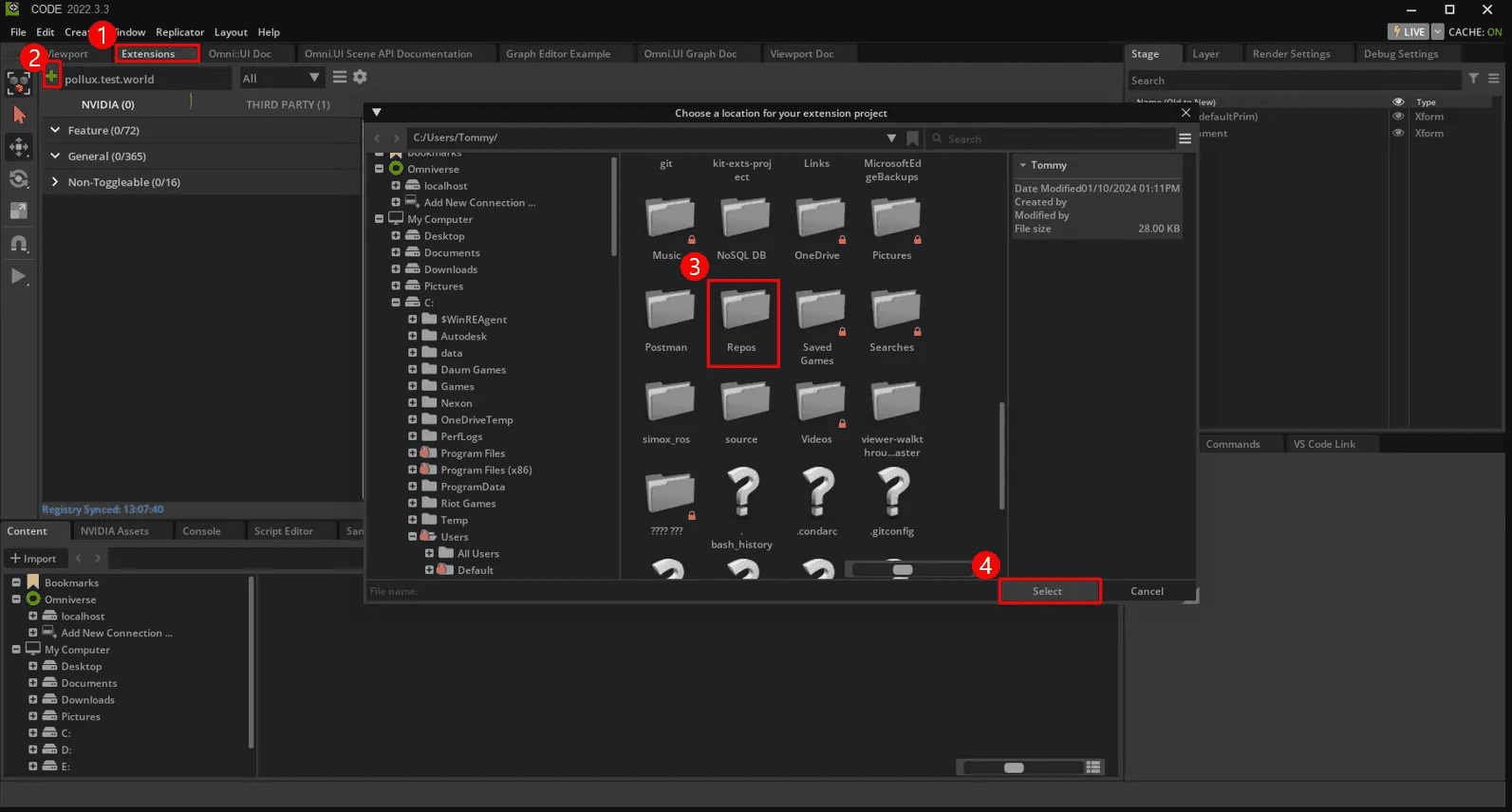
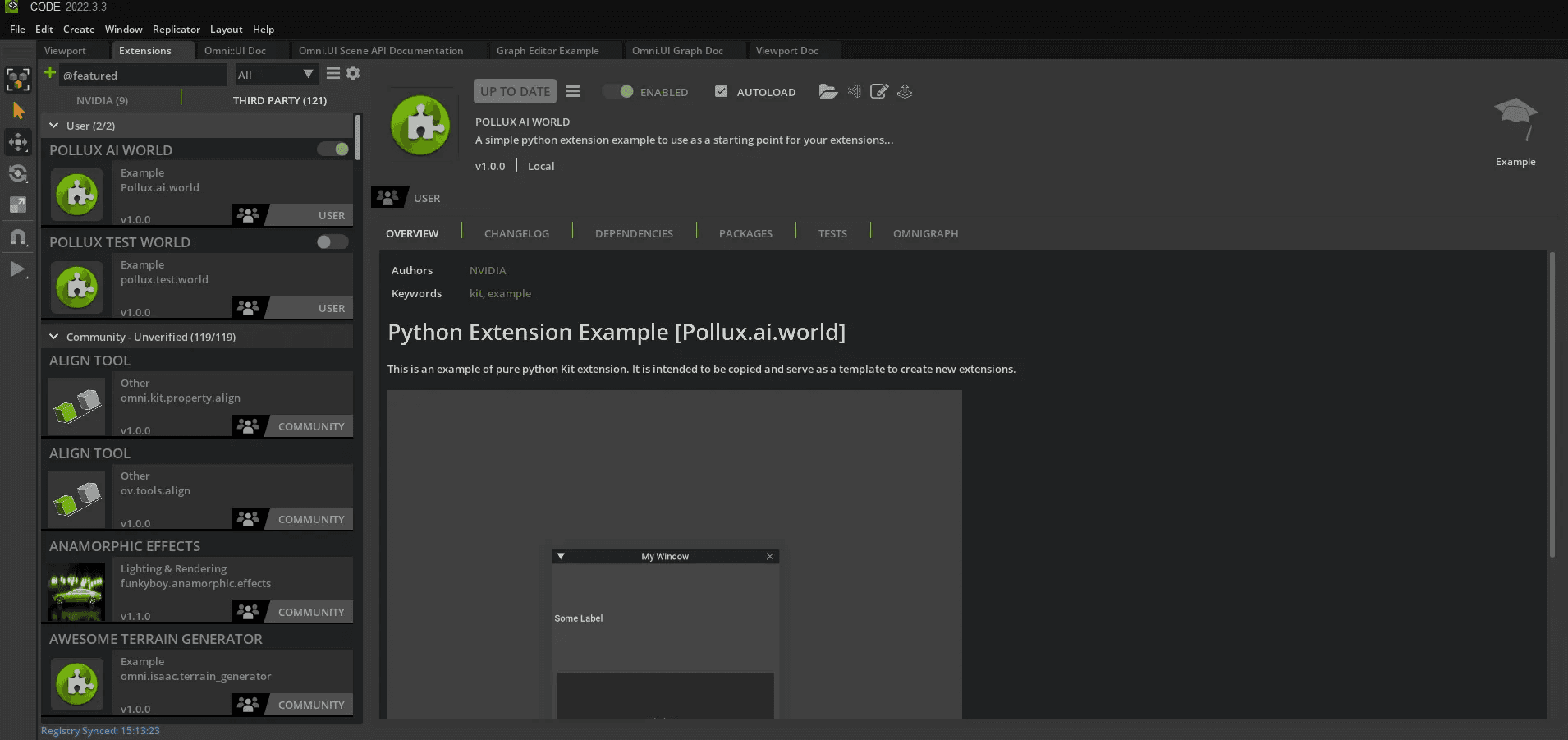
1-5. Extension 템플릿 생성
Omniverse Code에서 Extension 템플릿을 생성할 프로젝트 폴더를 만듭니다.


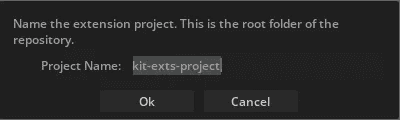
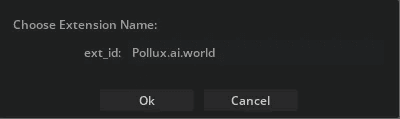
1-6. Extension 이름 지정
Extension의 첫 번째 root 폴더명과 두 번째 Extension 이름을 지정합니다.

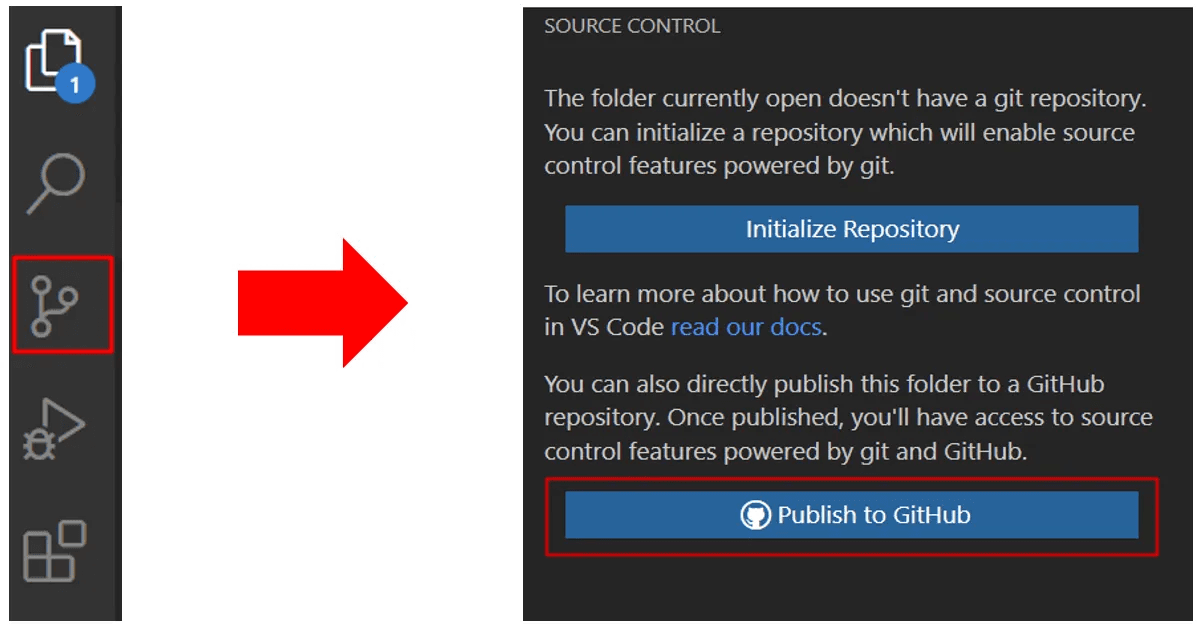
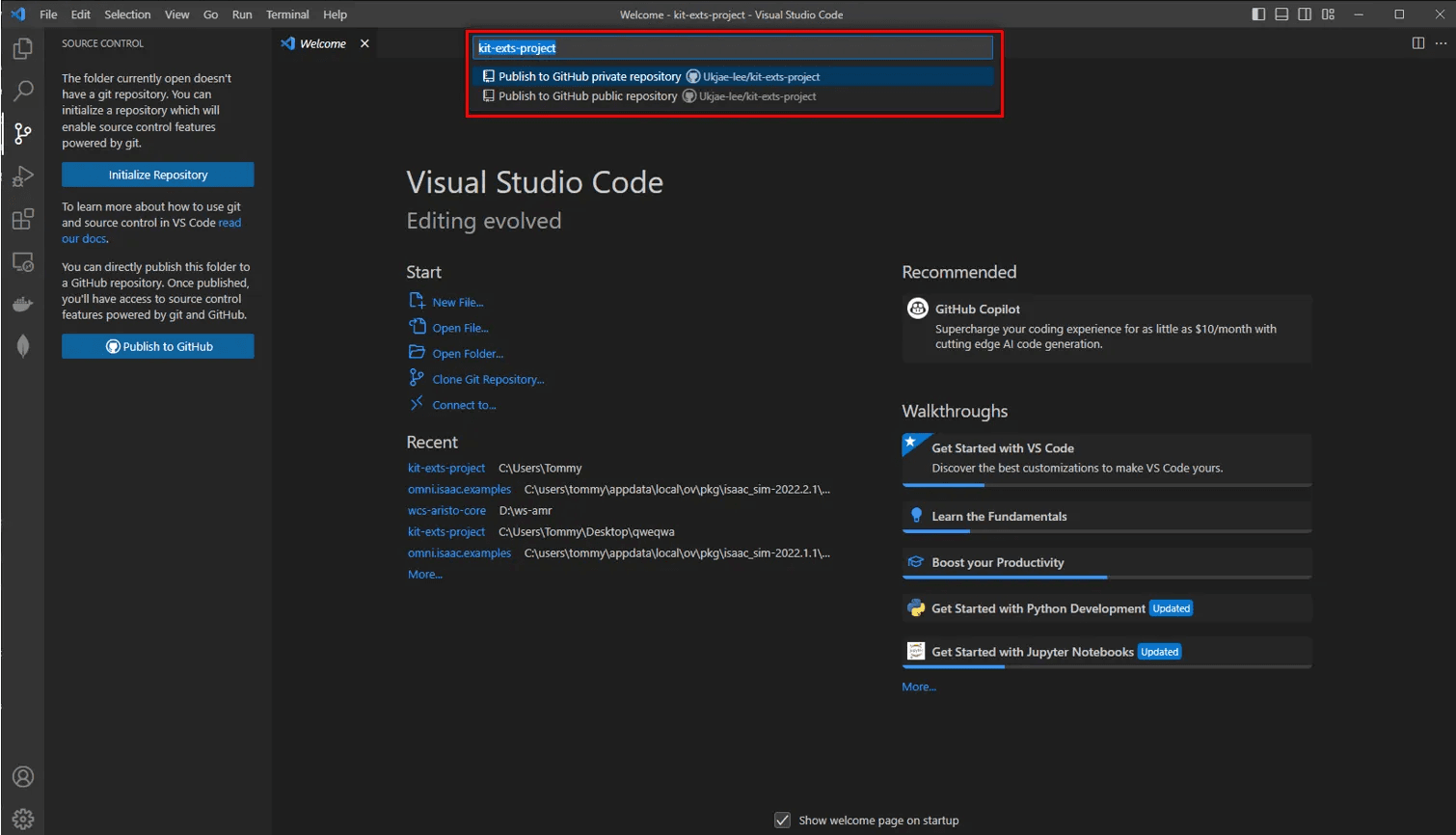
1-7. Extension을 GitHub에 업로드

1-8. 저장소 공개 여부 선택
Extension 저장소를 Private 또는 Public으로 설정할 수 있습니다.
→ 이후 Omniverse Extension 창에 표시하려면 반드시 Public으로 변경해야 합니다.

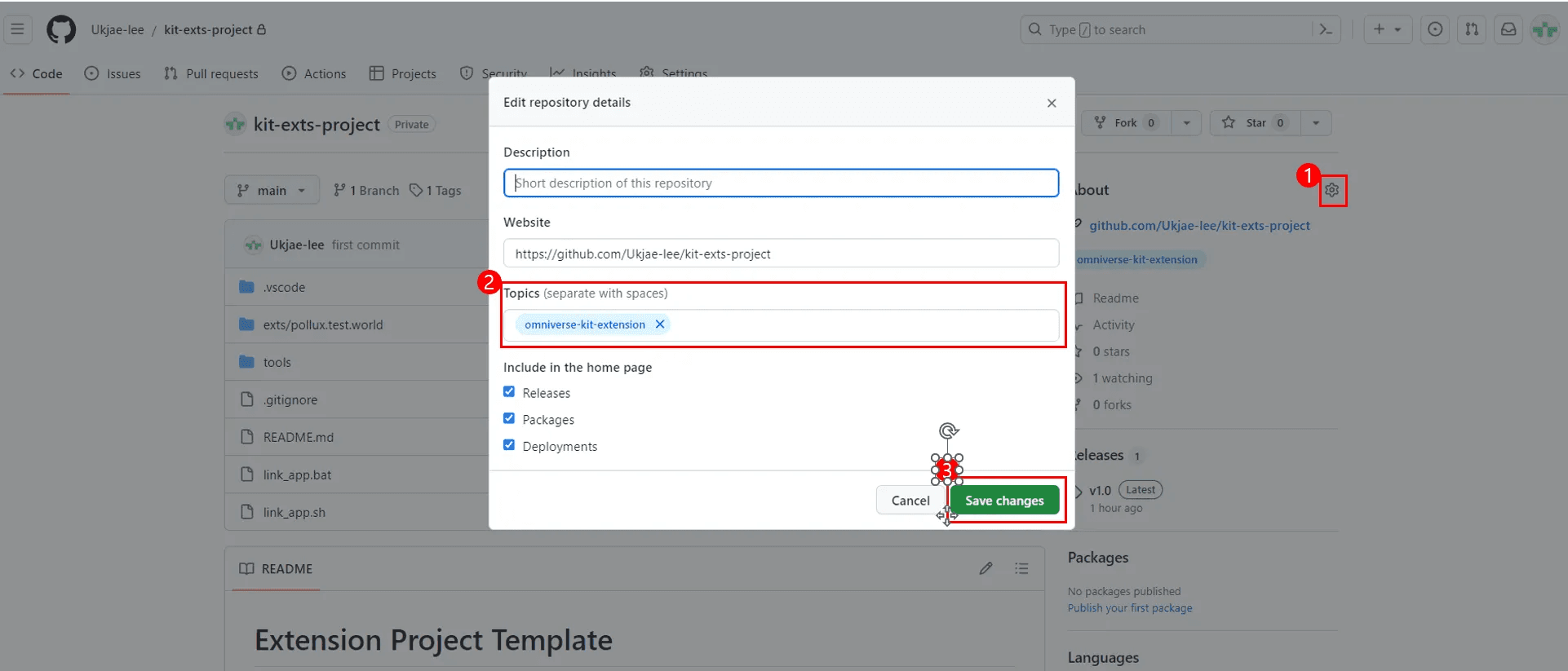
2-1. omniverse-kit-extension Topic 추가
omniverse-kit-extension 입력 후 저장이 설정은 Omniverse Launcher의 Extension 창에서 자동 검색되도록 만들어 줍니다.
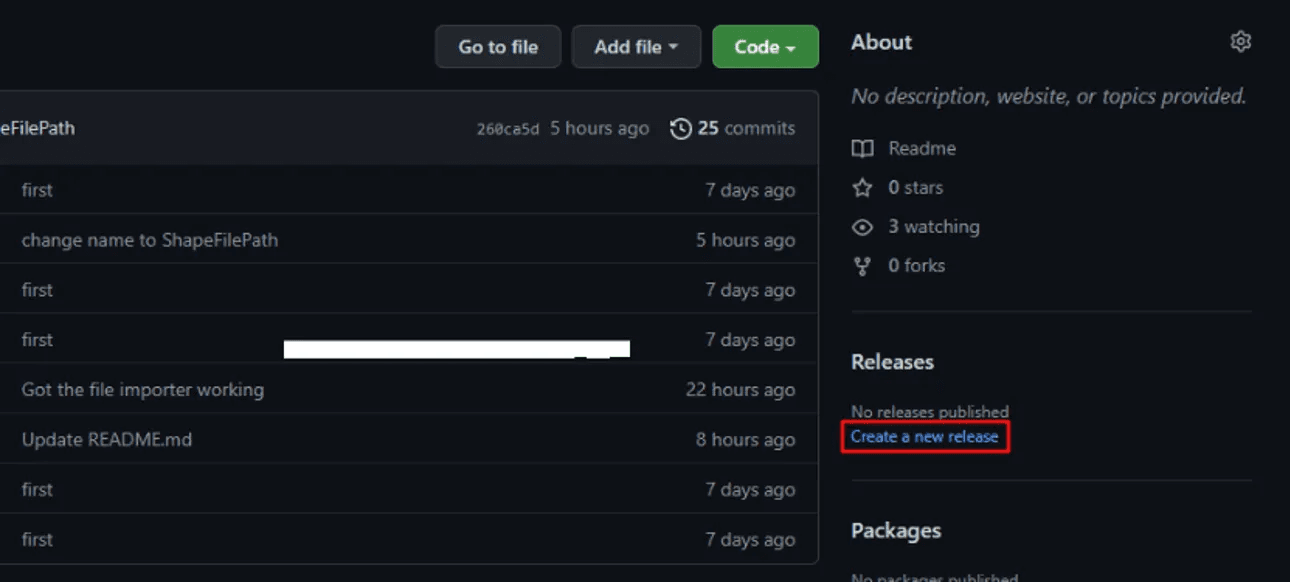
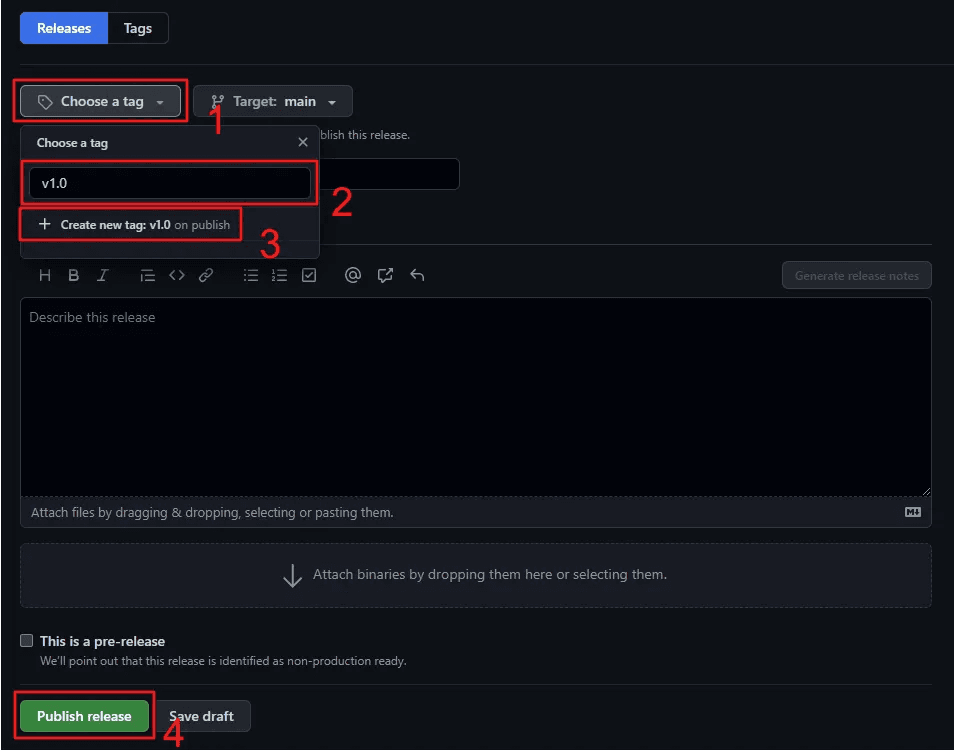
2-2. Release 생성
1.GitHub 우측 메뉴에서 Releases → Create a new release 클릭

2. 예: v1.0과 같이 태그 지정

3.Create new tag 클릭 후 Publish release 버튼 선택

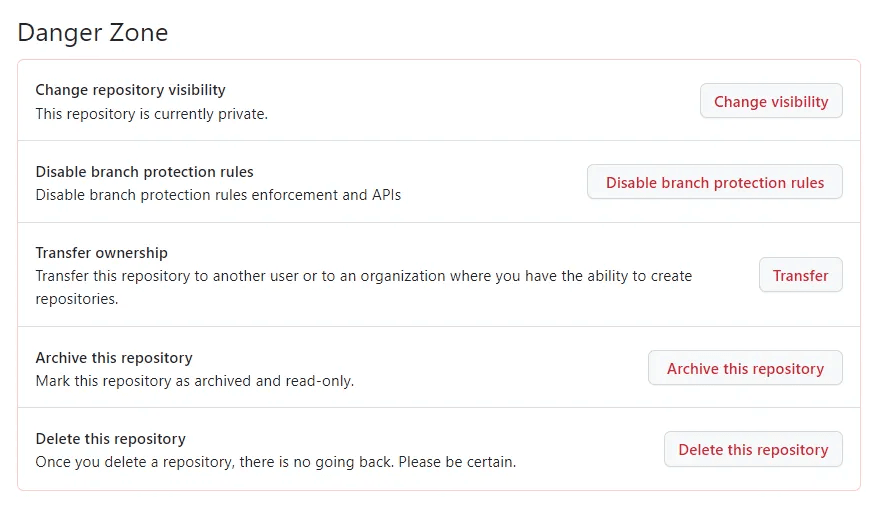
2-3. 저장소를 Public으로 변경
Settings → Danger Zone에서 Repository를 Public으로 변경합니다.
이 작업은 Omniverse Extension 창에서 자동으로 인식되도록 만드는 필수 단계입니다.

이번 글에서는 Omniverse Code로 만든 Extension을 GitHub에 업로드하고, Omniverse Extension 창에 표시하는 전 과정을 소개했습니다.
정리하면 다음과 같은 순서로 진행됩니다:
이 과정을 따라하면 자신만의 Omniverse Extension을 간편하게 배포 및 공유할 수 있으며, 협업이나 오픈소스에도 활용할 수 있습니다.
이 글 공유하기: